初めてワードプレスをインストールしたけれど、なにをどうすればわからない。
誰もが通る道ですし、私も初めはそうでした。
この記事は、そんなワードプレス初心者の方の手助けをするものです。
あなたは、何も考えずにこの記事を通りに手を動かせば大丈夫です。
そしたら、30分後にはワードプレスの初期設定が完了していることでしょう。
あとは記事を書いていけばOKです。
今回紹介する内容
- メタ情報を消す編集方法
- 免責事項編集方法
- プライバシーポリシー編集方法
- タイトル編集方法
- グローバルナビゲーション編集方法
- 一般設定
- 投稿設定・表示設定・ディスカッション
- メディア設定
- おすすめプラグイン
ワードプレスの外観について

ワードプレスを始めたら、一番にでも修正してほしい「メタ情報」、「免責事項」、「プライバシーポリシー」の削除や編集方法について解説します。
また、よく使うであろう「グローバルナビゲーション」、「タイトル」の編集方法も紹介しています。
こまかな外観の装飾やカスタマイズ方法は紹介していませんのでご了承ください。
これらを先に終わらせておくことで、ブログっぽい整った外観になると思います。
メタ情報を消す(外観→ウィジェット)
 図:ワードプレスメタ情報
図:ワードプレスメタ情報画面右側にサイドバーがついているのですが、その一番下に「メタ情報」というものが最初から備え付けられています。
いうならば、これは管理者がサイトを管理する際に使う入り口みたいなものです。
それを公にさらして、私のサイトはここからログインできますよと言っているようなものです。
そのため、興味心でログインを試みる人がいるかもしれません。
また、あなたのサイトに訪れた読者にとってメタ情報は必要ないので消しておきましょう。
メタ情報の消し方(外観→ウィジェット)
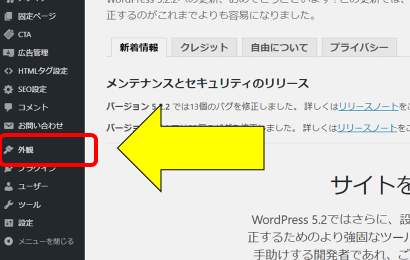
1.管理画面左側にある外観を選択します。
 ワードプレス管理画面の外観を選択している
ワードプレス管理画面の外観を選択している2.ウィジェットを選択し、サイドバーのメタ情報を選択。削除
 ワードプレス管理画面でウィジェットを選択している
ワードプレス管理画面でウィジェットを選択している削除をすれば自動的にサイトに反映されます。
免責事項・プライバシーポリシーの内容を変える
トップページの一番下の部分(フッター)に「プライバシーポリシー|免責事項」と書かれていると思います。
これらののページに飛んでみると、下記に示した写真のように、いかにも初期の設定といった内容にになっています。
 図:初期設定のプライバシーポリシー
図:初期設定のプライバシーポリシー 図:初期設定の特定商取引に基づく表記
図:初期設定の特定商取引に基づく表記そのため、早めのうちに変えておきましょう。
免責事項を書いていないと、訴えられた時に責任を免れませんからね。
免責事項で変更すべきなのは、「代表者氏名」、「所在地」、「電話番号」、「メールアドレス」、「ホームページURL」くらいです。
いろいろな方のサイトを見ていただければわかることですが、名前や所在地、電話番号、メールアドレスは個人のサイトでは書いていないことが多いです。
プライバシーポリシーで変更するべきなのは、「一番上の制定日や代表者の名前」や「当サイトに掲載されている広告について」くらいです。
ちなみに私のサイトでは、免責事項はプライバシーポリシーの中にいれてあります。
免責事項・プライバシーポリシーの内容変更方法(固定ページ)
1.管理画面で固定ページを選択します
 ワードプレス管理画面で固定ページを選択
ワードプレス管理画面で固定ページを選択2.固定ページの中から「プライバシーポリシー/免責事項」を編集します
 固定ページからプライバシーポリシーのページを選択
固定ページからプライバシーポリシーのページを選択これで編集をした後に「更新」をすれば保存され、サイトに反映されます。
更新をしないで他のページに移動しようとすると警告が出ますので、気をつけてください。
免責事項・プライバシーポリシー表示方法
1.カスタマイズからフッター設定を選択
 カスタマイズからフッター設定を選択
カスタマイズからフッター設定を選択2.フッター表示項目の選択で「全て表示」を選択する
 フッター設定からフッターを入力
フッター設定からフッターを入力フッターが小さくて見ずらいので拡大したものがこちらです。
そうすれば、フッターの項目【右】/【左】に入力した文字が下の部分(フッター)に表示されます。
テキストを入力した後にページのリンク(URL)もいれておいてください。
「文字だけ表示されてページに移動できない」なんて状態になりますからね(笑)
タイトルを入力(カスタマイズ)
ブログのタイトルはお店の名前のようなものです。
ワードプレスの初期設定では、レンタルサーバーに入力したサイトタイトルが表示されています。
 ワードプレス初期設定のタイトル
ワードプレス初期設定のタイトルブログのタイトルは重要ですが、いくらでも変えることが出来るので、あなたの気に入るタイトルをつけておけば大丈夫です。
タイトルの編集方法
1.カスタマイズからサイト基本設定を選択
 カスタマイズからサイト基本設定を選択
カスタマイズからサイト基本設定を選択2.サイトのタイトル欄にタイトルを入力
 サイト基本設定でサイト情報入力
サイト基本設定でサイト情報入力タイトルを入力し終わったら忘れずに「公開」ボタンを押して公開してくださいね。
そうしないと、反映されませんから気負付けてね。
グローバルナビゲーション
 トップページのグローバルナビゲーション
トップページのグローバルナビゲーショングローバルナビゲーションというのは、サイト上部に設置されていることが多い以下のような部分のことです。
初期設定だと、グローバルナビゲーションが無いので、つけておきましょう。
グローバルナビゲーションがあったほうがサイトの利便性が上がります。
グローバルナビゲーションの設置方法
1.管理画面で外観、メニューを選択
2.メニュー項目を追加から、記事の選択
 管理画面での外観で固定ページを選択
管理画面での外観で固定ページを選択3.メニュー項目を追から、グローバルナビゲーションに表示させたい項目をチェックし、「メニューに追加」ボタンを押すことでグローバルナビゲーションに追加されます。
 メニュー構造でグローバルナビゲーションを選択
メニュー構造でグローバルナビゲーションを選択メニュー設定でグローバルナビゲーションを選択
メニュー設定でグローバルナビゲーションにチェックをすることで反映されます。
ここにチェックをしないと反映されません。
他の場所にもチェックがされていると思いますが、外しても構いません。
私は各項目に載せたい情報が違うためそれぞれのメニューを作成しています。
ワードプレス4つの主要設定

初期設定の状態の設定では、なにも設定されておらず空欄になっています。
また、その状態で使っていると不便な点が出てきます。
ここでは、一般設定、投稿設定、表示設定、ディスカッション、メディア設定、パーマリンク設定の6つの基本設定を解説します。
やることは少ないのであまり時間もかからず終わると思います。
一般設定
サイトのタイトル・キャッチフレーズは以下の画像のように、検索されたときに表示されるものになります。
 サイトのタイトルとキャッチフレーズ
サイトのタイトルとキャッチフレーズそのため、検索されたときのことも考え、あまり長い名前にはせず一目でわかる名前にしましょう。
そうはいっても、好きにつければいいです。
自分のサイトを愛着をもって育てましょう。
話は変わりますが、一般設定のやり方です。
一般設定では、赤枠で囲んでいる所に必要事項を入力します。
 設定から一般設定の内容を入力
設定から一般設定の内容を入力サイトのタイトルと同じものを入れておけば大丈夫です。
また、Xサーバをレンタルしている人に限りますが、ワードプレスアドレス(URL)とサイトアドレス(URL)の欄を「http」から「https」にしましょう。
httpsにしないと「保護されていないサイト」と表示されます。
逆に言うと「保護されていないサイト」と表示されるサイトはhttpです。
メールアドレスはあなたが使うメールアドレスを入れておけば大丈夫です。
たまに、ワードプレスについての情報が送られてくるくらいです。
他の項目はお好きに設定してください。
投稿設定・表示設定・ディスカッション
投稿設定・表示設定・ディスカッションはとくに設定を変える必要はないです。
なんか書いてあるなーと横目に通り過ぎましょう。
ただ、表示設定の検索エンジンの表示という項目にチェックをつけると検索エンジンに表示されなくなりますので、くれぐれもチェックはしないようにしてください。
「検索エンジンがインデックスしないようにする」というのは、検索エンジン(Googleやヤフー)で調べたとしても表示されなくなります。
メディア設定
 メディア設定の内容入力
メディア設定の内容入力初期値が入っていると思いますが無視して大丈夫です。
数値を入れることで画像(メディア)の大きさの上限を決めることが出来ますが、最初は全部の値を0にしておけばOKです。
上限が決められていると、制限がかかりそれ以上の大きさの画像ファイルをブログにアップできなくなります。
上限を0にすることですべての画像や写真をアップできるようになります。
もしこだわりがあるならば、好みの値に設定してください。
ただ、こだわりがないならば0にしておきましょう。
パーマリンク設定
パーマリンクというのは、「https://hirotonkun.com/profil」というURLでいうと「prpfil」の部分のことです。
世間的に言われているのが、この部分(パーマリンク)を記事ごとに、記事の内容にあったものに変えることにより検索順位で上位表示にされやすくなるらしいです。
 パーマリンク設定でカスタム構造を入力
パーマリンク設定でカスタム構造を入力ここでは、「カスタム構造」を選択しましょう。
空欄の下に利用可能なタグがたくさん並んでいますが、「/%postname%」というものを選択してください。
これで、設定は完了です。
是非、記事ごとに記事の内容にあったパーマリンクを考えて作成してくださいね。
また、パーマリンクは基本的には英語で作りましょう。
SEO対策としてパーマリンクは重要視されています。記事の内容がわかるようなパーマリンクが推奨されています。
ワードプレスに入れておくべきプラグイン12個

多くの先輩ブロガーは言います「使わないプラグインや無駄なプラグインを消せ」と。
例えるならば、スマートフォンの中に何カ月も使っていないアプリを入れ続けているようなものです。
スマホの容量は食うし、使っていない=無駄・邪魔です。
ワードプレスにおいてプラグインはアプリケーションソフトなので、使わないもの、無駄なものは捨てたほうがいいです(削除)。
最初から導入されているプラグインの以下4つは削除して大丈夫です。
- Akismet Anti-Spama(アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
- WP Multibyte Patch
もし必要になればまた入れなおしてください。
次に私が現在インストール(導入)しているおすすめのプラグインは、以下12個です。
設定が必要
- Autoptimize(サイト高速化)
- Contact Form 7(お問い合わせフォームを自動生成)
- Table of Contents Plus(目次自動生成)
設定不要
- BJ Lazy Load(画像の読み込みを遅くする/サイト高速化)
- EWWW Image Optimizer(画像ファイル自動圧縮/サイト高速化)
- Google XML Sitemaps(サイトマップ作成/ユーザビリティUP)
- Movable Type・TypePad インポートツール(コメント作成)
- Pixabay Images(画像を直接メディアに送る)
- PS Auto Sitemap(サイトマップ作成)
- Regenerate Thumbnails(サイト高速化)
- Search Regex(よくわからん)
- WP Super Cache(キャッシュ削除/サイト高速化)
全体的になんのことやらとよくわからないと思いますが、ここではとりあえずインストールしておけばOKです。
プラグインインストール方法
1.管理画面でプラグインを選択し、新規追加を押し、プラグインの名前を検索する
 プラグインからキーワードで検索
プラグインからキーワードで検索2.プラグインをインストールし、有効可する
以上の手順でプラグインはインストールでき、有効可することによりプラグインの効果が受けられます。
Autoptimize(サイト高速化)
このプラグインはサイトの読み込みを高速化させるプラグインです。
特にワードプレステーマがJINだとスマートフォンで開く速度がとても遅いです。
でも、このプラグインを入れておけば快適な読み込み速度になります。
Autoptimeze設定方法
1.プラグイン/Autoptimize設定を選択します
 プラグインでAutoptimizeの設定を選択
プラグインでAutoptimizeの設定を選択2.JavaScriptオプションは上から2つをチェック
 Autoptimize設定でJavaScriptオプション
Autoptimize設定でJavaScriptオプション・JavaScript コードの最適化
・Aggregate JS-files?
の2つだけをチェックしましょう。
3.Cssは4つチェックしましょう。
 Autoptimize設定でCSSオプション
Autoptimize設定でCSSオプション・CSS コードを最適化
・Aggregate CSS-files?
・インラインの CSS を連結
・すべての CSS をインライン化
以上4つにチェックしましょう。
4.HTMLはHTML コードを最適化だけチェックしましょう。
 Autoptimize設定でHTMLオプション
Autoptimize設定でHTMLオプション5.その他オプションはすべてチェック
 Autoptimize設定でその他オプション
Autoptimize設定でその他オプション・連結されたスクリプト / CSS を静的ファイルとして保存
・Minify excluded CSS and JS files?
・ログイン中のユーザーも最適化しますか ?
以上3つ、すべての項目をチェックしましょう。
ただし、ログイン中のユーザーも最適化しますか ?は自分が編集する際の読み込み速度なのでチェックをしなくても構いません。
そこは、お好きにどうぞ。
6.追加
 Autoptimize設定で追加の自動最適化
Autoptimize設定で追加の自動最適化サイトのパフォーマンスをさらに向上させるために、Googleフォントの欄で、「webfont.js非同期にフォントを結合して読み込む」をチェックしましょう。
他の場所はいじらないでください。
バグが発生する可能性があります。
Contact Form 7(お問い合わせフォームを自動生成)
プラグインのContact Form 7はブログによくあるお問い合わせフォームを自動で作成するツールです。
Contact Form 7 設定方法
1.固定ページを作成する
 固定ページを新規作成
固定ページを新規作成2.固定ページを選択し、新規作成をする。
この時点ではタイトルだけ「お問い合わせ」とでも名付けてあればよい。
3.プラグイン/ Contact Form 7設定を選択し、コンタクトフォームで新規追加
 Contact Form 7のコンタクトフォーム
Contact Form 7のコンタクトフォームプラグイン/ Contact Form 7設定を選択し、コンタクトフォームで新規追加を行う。
4.コンタクトフォーム作成
 Contact Form 7のコンタクトフォーム作成画面
Contact Form 7のコンタクトフォーム作成画面新規追加をするとこのような編集画面になる。
タイトルは「お問い合わせ」にでもしておけばいいでしょう。
フォーム、メール、メッセージの内容は特に編集しなくて大丈夫です。
メールが空欄だった場合は手入力でもしてください。
基本的には、ワードプレスの基本設定が反映されているはずです。
Table of Contents Plus
このプラグインの役割は記事を書いた際に自動で目次を生成することです。
はてなブログでは目次を自分で挿入するのが当たり前でしたが、ワードプレスではプラグインによって自動で作成されます。
便利です。
基本設定方法
 Table of Contents Plusの設定画面
Table of Contents Plusの設定画面必ずやっておくべき個所と自由にいじる箇所があります。
- 以下のコンテンツタイプを自動挿入でpostとpageにチェック(必須)
- 階層表示にチェック(必須):階層化された目次になります。
- 見出しテキスト(お好きに)
見出しテキストは見出しの表示方法が選択できます。
あなたの好きな目次を作ってみましょう。
- 外観(お好きに)
文字サイズや目次の外観が選択できます。
お好きに決めてください。
最低限のワードプレス設定終了
今回は記事を書く前にやっておきたい11個の初期設定を紹介しました。
この11個の設定をやっておくことで、未来のあなたがこの記事に感謝してくれるようになれば嬉しく思います。
過去の私はグーグルとワードプレスを行ったり、きたりしながらどれが必要で、どれが要らないのかを自分で処理していました。
そのように、自分自身でやることで経験値や知識をためていくのも良いものですが、結局のところ楽をしてなんぼです。
ワードプレスの設定に時間をかけないで良質な記事をたくさん生み出せるように私も努力していきますし、あなたも頑張ってくださいね。
ここで紹介したこと以外にも、Googleアナリティクスを登録したり、Googleサーチコンソールの登録もすることをお勧めします。
以下の記事をご覧ください。